俺がよく使うツールメモ
⚠注意
本記事は移植されたため,これ以上ここで更新されません.最新版は移行先の記事をご確認ください
アーカイブを読む(最新版ではありません)
自分用です.随時追加していきます.ここにないやつはGitHubのStarsを漁れば見つかるかもしれない.
Linux
- Dconf Editor: Ubuntu向け設定ツール(Winのレジストリエディタに当たる)
- Tweaks: Ubuntuのちょっと上級向け設定ツール
- Peek: LinuxでGIFアニメ/MP4動画作れるやつ.Waylandでうまく動かない;;
- gmrun: MacのSpotlight的なノリでJetBrainsのRun anythingをやるやつ
- AppImageLauncher: AppImageをかんたんに起動できるやつ.有能すぎる.
- power10k: zshのpowerlineなプロンプトをウィザード形式で設定できる
- Grub Customizer: Grubの編集はこいつに任せとけば間違いない
- Schneegans/Burn-My-Windows: ウィンドウがドゥワアアアって消えるやつ
- Brasero: iso焼くやつ
- WinならImgBurn
- nmap: ポート探しはおまかせ
Arch Linux
基本的にはWikiを見ればOK(たまに日本語版が古いことがある)。
- pacman: パッケージマネージャ
- yay: AURのパッケージマネージャ
- NetworkManager: ネットワーク自動管理
- LightDM: クロスデスクトップディスプレイマネージャ
- Swayはdesktopを
/usr/share/wayland-sessions/sway.desktopに置くため勝手に認識する。基本的にはsudo systemctl enable lightdmでOK
- Swayはdesktopを
- Fira Code: かっこいいリガチャフォント
- grim: Wayland系でスクショ
- grimshot[AUR]: 便利になったやつ
- wl-clipboard: スクショをクリップボードに貼り付けるときに使う
- Sway: Wayland系タイル型ウィンドウマネージャ。i3wmのWayland版。configはGitHubのdotfilesにあがってる
- Waybar: swayのステータスバーをいい感じにカスタマイズ。
- wofi: rofi(i3wm向け)のSway版。真ん中にでてくるメニュープログラム
- マイナンバーカードでPAM認証
- 認証エージェント
- polkit-gnome
- 日本語
- fcitx5-im
- fcitx-mozc-ut
- qt5-wayland
- fcitx5-qt
Node
- forever: 永続化
- pm2: こっちのほうが人気
- Sequelize: SQLのORM
- Docusaurus: Docs作成
Windows
- Dependencies: アプリケーションの依存関係(dll)を確認できる.足りないやつもすぐにわかる.
文章系
Android
ネットワーク
- Wireshark: パケットキャプチャ
- mitmproxy: Android/iOS HTTPS パケットキャプチャ
- Gvpngate: Linux向けVPNGateのGUI版
- Bitmeter: マルチプラットフォームで帯域使用率を確認できるやつ
- stunnel: TLSトンネリングツール
- NextDNS: Twitterに依存しすぎたときはこいつで制限する.PC含めどのデバイスでもブロックできるから重宝.
- ZeroSSL: Let's Encryptの次に使いたい無料SSL証明局
その他
- Keepa: Amazonの価格変動を見抜く
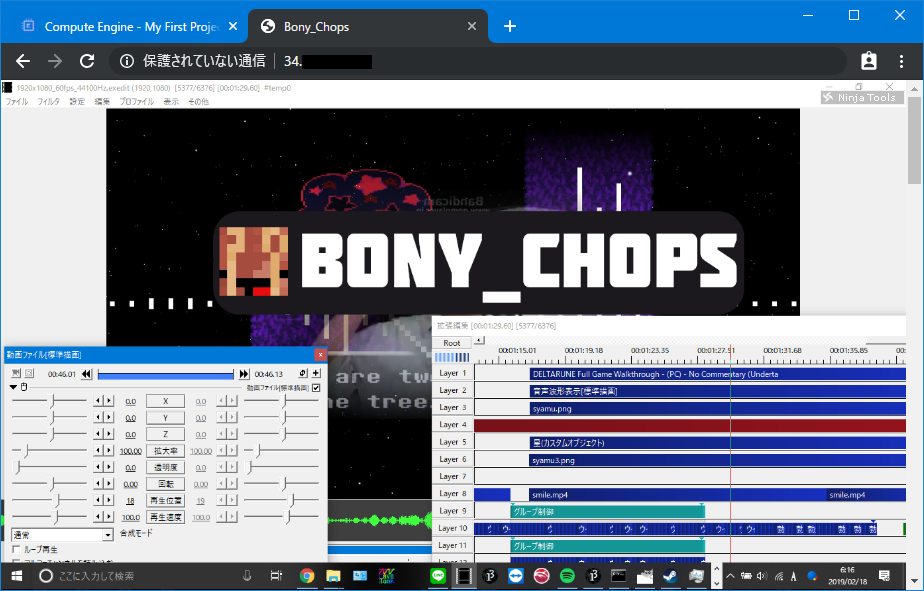
- bakusoku_aviutl_plugin: その名の通りAviUtlの動作を軽くするもの.機能を制限するわけではなく,既存の機能を最適化してるから好き
- 拡張編集RAMプレビュー(AviUtl): レンダー結果をキャッシュして表示させる
- BeUtl: マルチプラットフォームな動画エディタ.BEditorの後続版.支援中.
- Zapier: トリガとアクションを設定してサービス感をつなぐサービス.NodeREDとかで代用できるのか?
- Integromat: Zapierよりも強力なやつ
RaspbianでNetworkManagerを使う
Raspbian、最高!w
基本は難しい設定なしでもつかえるように設計されてるんで、特にいじる必要がないの最高ですね。
ただ、デフォルトのDHCP クライアントがちょっと弱いんで、NetworkManager入れたいと思います。
Ubuntu使ってた人はわかると思うけど、おんなじやつです。多分。
入れるとWi-Fiパスワード毎回打たなくて済むし、設定しやすいし、VPNに接続できるようになるよ(ラズパイ VPNで調べると何故かサーバーのことばかりで、クライアントを入れる方法が全く出てこず。。。てことでこれも参考にしてみてください)
やる
やってみよう
アプデとインストール
$ sudo apt update $ sudo apt upgrade $ sudo apt install network-manager-gnome
Configいじろう
/etc/NetworkManager/NetworkManager.conf いじりやす
当然nano
sudo nano /etc/NetworkManager/NetworkManager.conf
[main] plugins=ifupdown,keyfile dhcp=internal [ifupdown] managed=false
最終行にあるmanaged=falseをmanaged=trueにする
こんなかんじ。。↓
[main] plugins=ifupdown,keyfile dhcp=internal [ifupdown] managed=true
もとのDHCPクライアント無効化
これやんないとうまくいかなかった。結構重要だよ。
sudo systemctl disable dhcpcd sudo systemctl stop dhcpcd
結果
使いやすい
参考
YouTube LiveのチャットをMinecraftのチャット欄に持ってくる
お久しぶりです。ほねつきにく。です。ひっさびさにブログに書きたいネタが出来たのでかきます。
0.ことの始まり
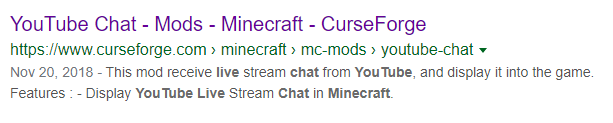
最近Minecraft(1.14.4)の鯖を開けて身内で遊ぶところを配信しているのですが、どうもプレイに集中し過ぎでYouTubeのチャットを見逃しちゃうんですよね。そこで、YouTubeのチャットをMinecraftのチャット欄に持ってこれば嫌でも気づくし、プレイしている他の仲間もチャットに返答できるかなあと思いまして。早速ググってみました。




最新バージョン対応してませんでした...てことで、最初はphpでカキカキして作ろうと思ったんですが、予想以上にサンプルがなかったんで(サンプル乞食)Pyhonでカキカキしてみようと思います。あ、今更ですが、この記事は「YouTube LiveのチャットをMinecraftのチャット欄に持ってくる方法」なんてタイトルではございませんので詳しいやり方は載せません(めんどいんで)。ただイキりたいだけです。
1.YouTube Data API使う準備
上記の記事を参考にしました。というよりほぼ丸パクリしました。お兄さん許して。
まず必要なパッケージを落としましょうね。
pip install httplib2 oauth2client simplejson
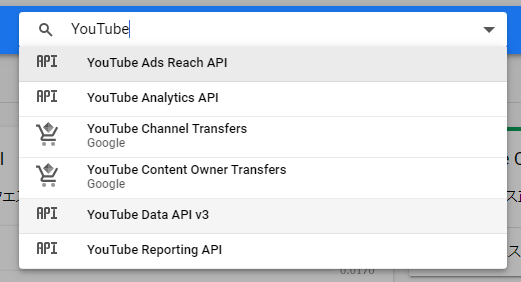
で、まずはみんな大好きGCP(Google Cloud Plauform)で、YouTube Data API v3を有効にしましょう。当然、配信のときに使うYouTubeアカウントが紐付けされてるGoogle アカウントでログインしましょうね(チャンネルは後で選ぶ)

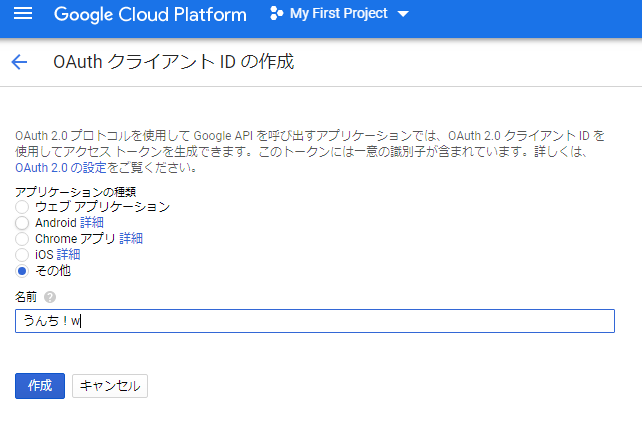
YouTube Data API v3を有効にしてから...



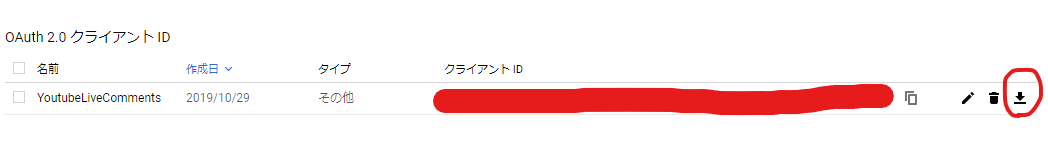
落としたら「client.json」にリネーム。
3.結局どうなったかで使うのでどっか取っといてください。
2.MC(Minecraft)Serverにコマンド受け渡しをどうするか
いろいろ考えた(3秒くらい)結果、screenで開いて入力として渡すのが一番いいかなあと。screenを知らない人にかる~く説明すると、screenは仮想端末を作れるコマンドで、こいつをつかえばSSHの通信が切れても実行し続けさせたりできます。(MC鯖作るなら必須)
そんなscreenに直接入力を送るので、当然MC鯖はscreenで立ち上げる必要があります。起動するシェルスクリプトが「run.sh」なら、
screen -S MCServer ./run.sh
こんな感じに立ち上げてもらえばオッケー。
入力の受け渡しはこの記事を丸パクリさせて参考にさせていただきました。
3.結局どうなったか
最終的にこんなソースになりました。(絶対有識者各位にブチブチに怒られる...)
#!/usr/bin/env python
import httplib2
import os
import time
from oauth2client import tools
from oauth2client import client
from oauth2client.file import Storage
import simplejson as json
credentials_path = "credentials.json"
store = Storage(credentials_path)
credentials = store.get()
if credentials is None or credentials.invalid:
f = "client.json"
scope = "https://www.googleapis.com/auth/youtube.readonly"
flow = client.flow_from_clientsecrets(f, scope)
flow.user_agent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.70 Safari/537.36"
credentials = tools.run_flow(flow, Storage(credentials_path))
http = credentials.authorize(httplib2.Http())
url = "https://www.googleapis.com/youtube/v3/liveBroadcasts?part=snippet&id="
url += "xxxxxxxxxxxx"
res, data = http.request(url)
data = json.loads(data.decode())
chat_id = data["items"][0]["snippet"]["liveChatId"]
print(chat_id)
pageToken = None
url = "https://www.googleapis.com/youtube/v3/liveChat/messages?part=snippet,authorDetails"
url += "&liveChatId=" + chat_id
print(url)
preDisplayName = "AAAAAAAAA"
preMessageText = "BBBBBBBBB"
os.system('screen -p 0 -S MCServer -X stuff \'say \"YouTubeLiveChatToMC\" Loaded!\\015\'')
print('screen -p 0 -S MCServer -X stuff \'say \"YouTubeLiveChatToMC\" Loaded!\\015\'')
while True:
if pageToken:
url += "&pageToken=" + pageToken
res, data = http.request(url)
data = json.loads(data.decode())
try:
if preMessageText != str(data["items"][-1]["snippet"]["textMessageDetails"]["messageText"]) or preDisplayName != str(data["items"][-1]["authorDetails"]["displayName"]):
print(data["items"][-1]["authorDetails"]["displayName"])
preDisplayName = str(data["items"][-1]["authorDetails"]["displayName"])
print(data["items"][-1]["snippet"]["textMessageDetails"]["messageText"])
preMessageText = str(data["items"][-1]["snippet"]["textMessageDetails"]["messageText"])
print(data["items"][-1]["authorDetails"]["profileImageUrl"])
os.system("screen -p 0 -S MCServer -X stuff \'tellraw @a [\"\",{\"text\":\"[\"},{\"text\":\"YT\",\"color\":\"red\"},{\"text\":\"]["+preDisplayName+"] "+preMessageText+"\"}]\\015\'")
print("screen -p 0 -S MCServer -X stuff \'tellraw @a [\"\",{\"text\":\"[\"},{\"text\":\"YT\",\"color\":\"red\"},{\"text\":\"]["+preDisplayName+"] "+preMessageText+"\"}]\\015\'")
except IndexError:
# print("かなC")
pass
pageToken = data["nextPageToken"]
time.sleep(3)
url += "xxxxxxxxxxxx"のとこは、配信するURLを入れてください(https://www.youtube.com/watch?v=90mCq_K6eT0だったら90mCq_K6eT0)
tellrawコマンドを飛ばすところはまじでハマりましたねえ。うまくいったときは感動しました。
とりあえずこれを「start.py」とし、1.YouTube Data API使う準備で作った「client.json」を同じディレクトリにぶちこんで、
python3 start.py
すると...
Your browser has been opened to visit:
https://accounts.google.com/o/oauth2/auth?client_id=*****
If your browser is on a different machine then exit and re-run this
application with the command-line parameter
--noauth_local_webserver
てことで上記URL...の前になんか書いてありますね
「もし別のマシンのブラウザで(リンクを)開く場合、一旦終了して、以下のパラメータをつけて再実行してください」
つまり僕みたいにGCP等の別のマシンで鯖を開く場合はこれ必須ですね。
python3 start.py --noauth_local_webserver
これで起動し直して、認証して、認証コードを入力すると、「credentials.json」が作成され、取得が開始されます。取得したメッセージは、screenでかつ「-S MCServer」のパラメータをつけて起動してるMC鯖に送られ、tellrawコマンドでうまい感じに出てきます。

4.問題点
しばらく起動してると勝手に落ちてる。原因不明。いつか直す。
GCPでSSL化したWebページを無料で公開する方法
友達が最近SSL化したページを公開したいと言っていたのでやり方を書きます。
今回はGoogleが提供するレンタルサーバー、Google Cloud Platform(以下GCP)の無料期間(設定によっては永久に無料)を使って1からサーバを建ててみようと思います。
※GCPの無料期間登録にはお金がかかりませんが、クレジットカードが必要です。もし持っていない場合は未成年でも利用できるLINE Pay カードやVANDLE CARD[バンドルカード]がオススメです。
また、カードを登録する際にGoogleはカードを確認するため200円請求するため、最初に登録する場合は200円入れておく必要があります。(後日全額返ってきます)
- 1. GCPの無料トライアルに登録
- 2. GCPでインスタンスの作成
- 3. ファイアウォールの詳しい設定(ftp用)
- 4. SSHでインスタンスに接続
- 5. Apacheをセットアップ
- 6. vsftpdのセットアップ
- 7. FTPクライアントソフトからアップロード
- 8. freenomでドメイン取得
- 8. Let's EncryptでSSL化
- 9. 終わり
- 10. ちなみに
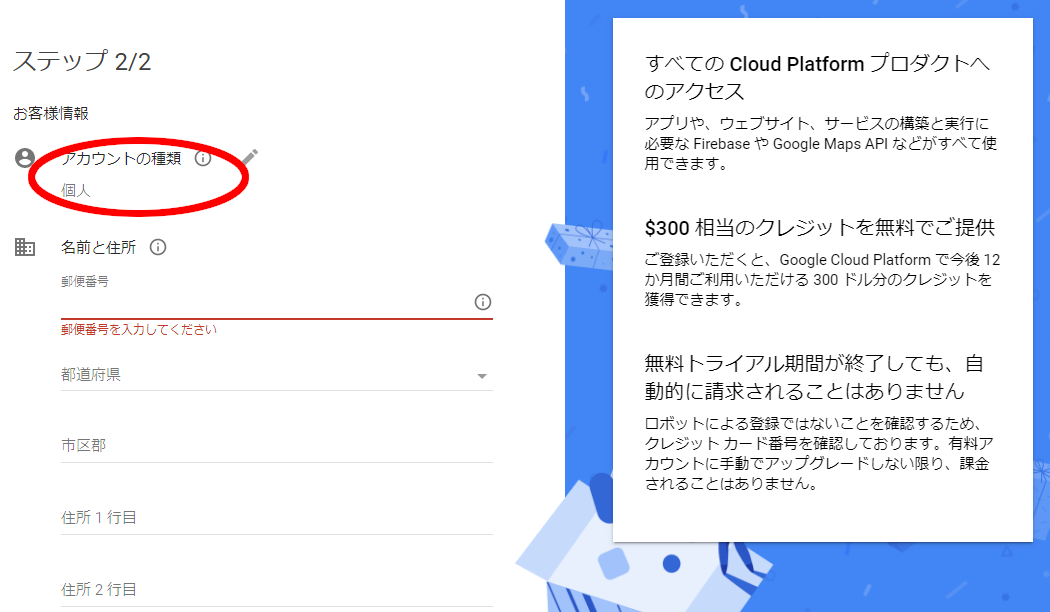
1. GCPの無料トライアルに登録
上記リンクから無料トライアルに登録してください。(Googleアカウントが必要)



ここでクレジットカード情報を入力しますが、実際にお金がかかることはありません。(ただしカード確認のため最初に200円引かれますが、後日返ってきます)


2. GCPでインスタンスの作成
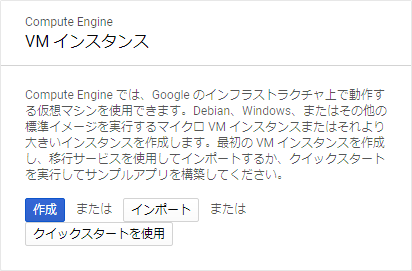
早速インスタンス(サーバー)を作ってみましょう。
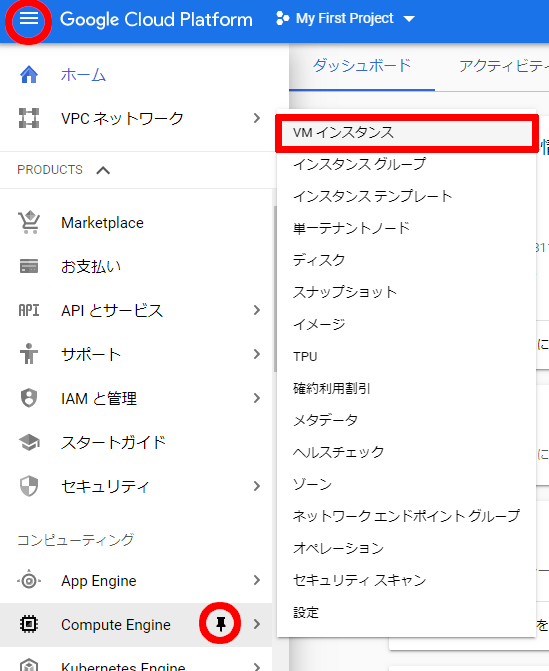
左メニュー(出てなければ左上の三本線から)の「Compute Engine」→「VM インスタンス」をクリック。ピンマークをクリックすると上に常駐させることができて便利です。

作成。(「課金を開始」等が表示されている場合はそれをクリック。無料トライアルで支給されるクレジットから引かれるため、実際にお金が支払われることはありません。)

永久に無料で使うには
GCPの無料トライアルには期限があり、1年経つかクレジットが終了した時点で終了となりますが、ある条件を満たしていると無料期間が過ぎても使い続けることができます(Always Free)。今回はその条件に合わせてインスタンスを作成します。
(Always Freeの詳しい条件:GCP Free Tier | Google Cloud Platform Free Tier | Google Cloud)
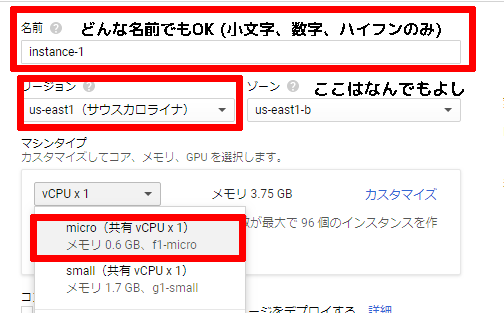
- まず、リージョンを「us-」から始めるものを選び(ただし[us-east4]を除く)、「マシンタイプ」のコアをmicroに指定します。

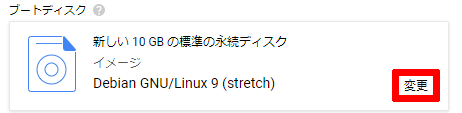
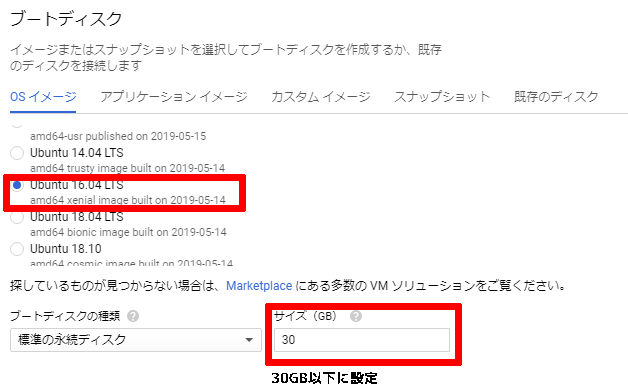
- ブートディスクを(説明の都合上)「Ubuntu 16.04 LTS」、そしてディスクのサイズを30GB以下に設定して、下の「選択」をクリック。


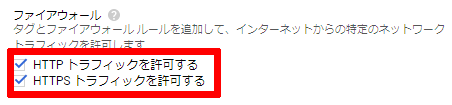
- ファイアウォールルール設定のHTTP,HTTPSトラフィックを許可にチェック

- 作成をクリック。
- インスタンスが作成されるまで待ちます。

くるくる - 完成

完成!
3. ファイアウォールの詳しい設定(ftp用)
GCPではインスタンス内のufwなどを用いらず、コンソールの「ファイアウォール ルール」から設定します。先程自動的にHTTP,HTTPS用に設定はされましたが、ftp通信用の20,21番ポートも開ける必要があるため、その設定をします。
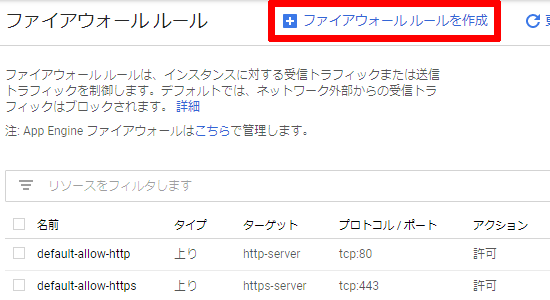
- 「VPCネットワーク」→「ファイアウォール ルール」

- 「ファイアウォール ルールの作成」

- 「名前:適当」「トラフィックの方向」「ターゲット:ネットワーク上の全てのインスタンス」「ソースIPの範囲:0.0.0.0/0」

- 「指定したプロトコルとポート」で「tcp」にチェック。ポートは「20,21」にして作成。

- もう一つ、下りのルールを作成する必要があります。2~5の作業をもう一回行い作成ください。基本的に「名前」「トラフィックの方向」以外の項目は全て同じで大丈夫です。
- 完成

2つできた
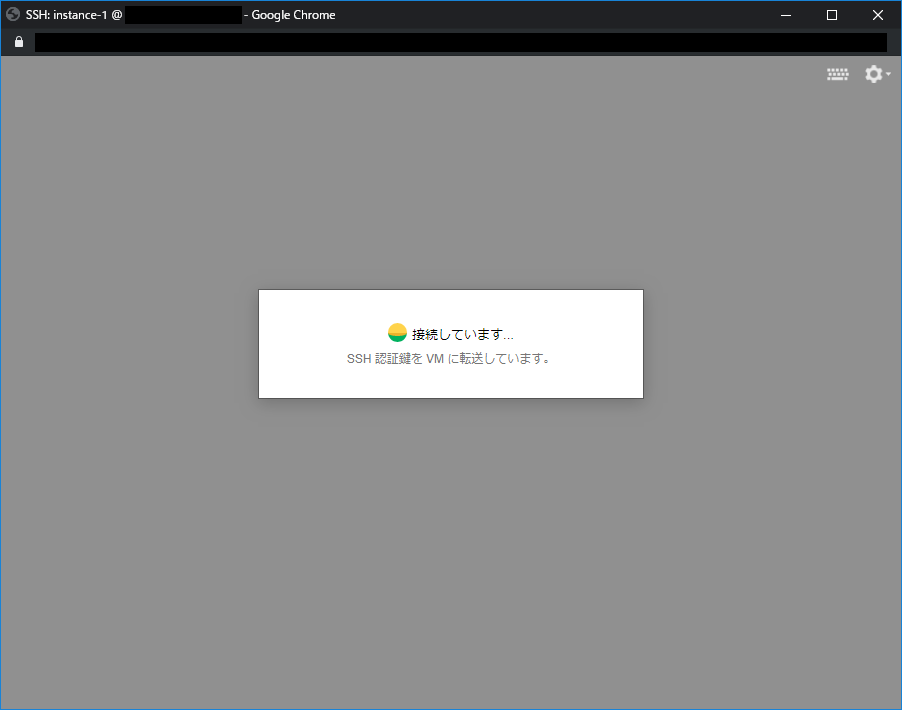
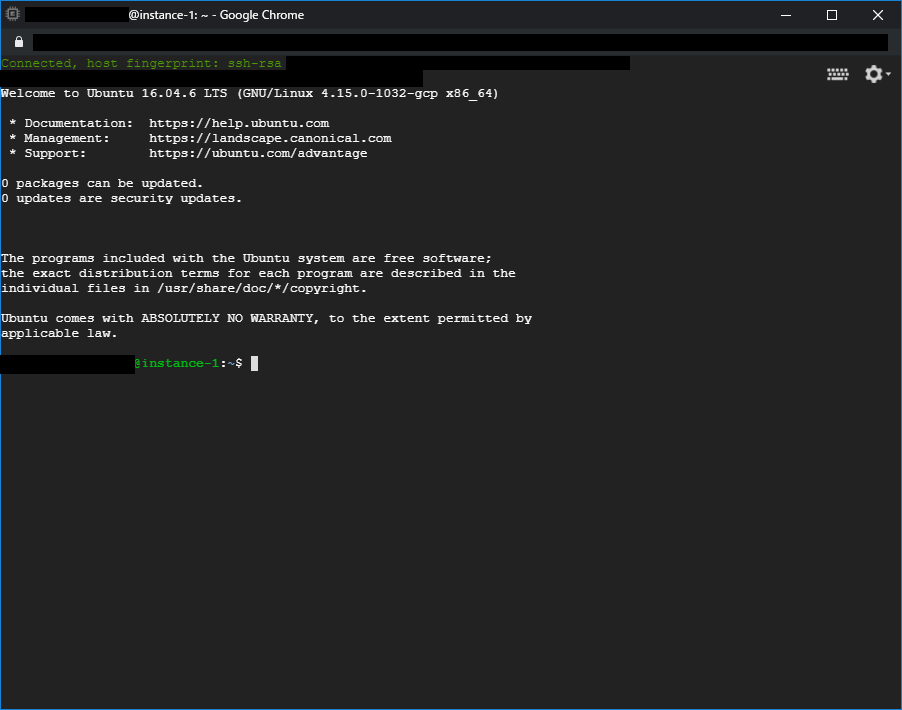
4. SSHでインスタンスに接続
いよいよ作成したインスタンスに接続します。ちなみにSSHとはリモートコンピュータと通信し、コマンドを遠隔で操作するためのプロトコルのことです。
5. Apacheをセットアップ
5.1 Apacheをインストール
以下のコマンドを1行づつ実行してください。
sudo apt update
sudo apt install apache2 -y
はい。たったこれだけです。
5.2 Apacheがインストールできてるか確認
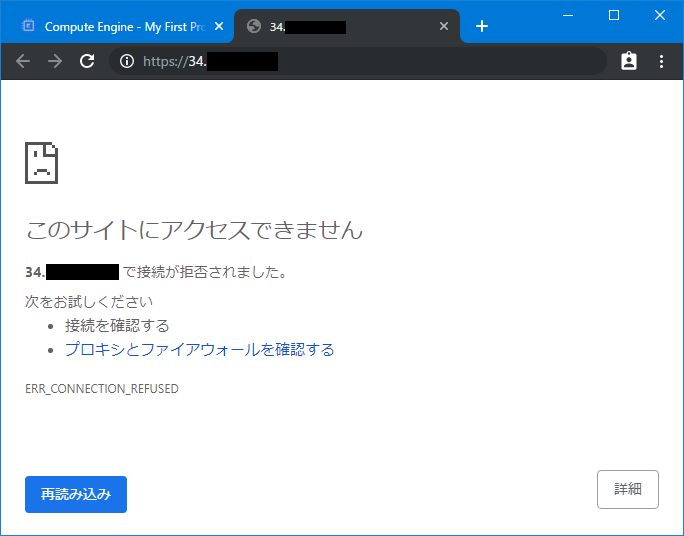
ちゃんと適用されてるか確認するには、(SSHは閉じずに)先程のページに戻り、サーバーのIPをクリックすると...


...。はい。このままでは繋がりません。URLをよくみてください。

頭が「https://」になっています。ApacheのデフォルトではまだSSL化されていませんので仕方ありませんね。ということで、「https://」のsを消してアクセスしてみてください。

このページが出れば成功です。Apacheが正しくインストールされています。
5.3 Apacheの設定
Apacheのデフォルト設定では.htasccesが無効で、ディレクトリ一覧表示が有効になっているため設定を変えます。
Ubuntuの場合、設定ファイルは/etc/apache2/apache2.confにあります。
では早速編集...の前にファイルのバックアップを取ります。いざなんかあったときのためです。絶対やっておいたほうが良いです。僕はこれを取らずに後悔したことが何度もあります。頼むからとって。
sudo cp /etc/apache2/apache2.conf /etc/apache2/apache2.conf.orig
これで、いざファイルを編集して、「うわぁ編集ミスった~」ってときは以下の様にすると復活されられるようになりました。
sudo cp /etc/apache2/apache2.conf.orig /etc/apache2/apache2.conf
では早速編集しましょう。(僕は初心者なんでnano使いますね...)
sudo nano /etc/apache2/apache2.conf
...
# This is the main Apache server configuration file. It contains the
# configuration directives that give the server its instructions.
# See http://httpd.apache.org/docs/2.4/ for detailed information about
# the directives and /usr/share/doc/apache2/README.Debian about Debian specific
# hints.
#
#
# Summary of how the Apache 2 configuration works in Debian:
# The Apache 2 web server configuration in Debian is quite different to
# upstream' suggested way to configure the web server. This is because Debian'
# default Apache2 installation attempts to make adding and removing modules,
# virtual hosts, and extra configuration directives as flexible as possible, in
# order to make automating the changes and administering the server as easy as
# possible.
# It is split into several files forming the configuration hierarchy outlined
# below, all located in the /etc/apache2/ directory:
#
# /etc/apache2/
# |-- apache2.conf
# | `-- ports.conf
# |-- mods-enabled
# | |-- *.load
# | `-- *.conf
# |-- conf-enabled
# | `-- *.conf
# `-- sites-enabled
# `-- *.conf
...
なんかでてきましたね。これがApacheの設定ファイルです。では、まず
<Directory /var/www/>
を探してください。僕の場合は164行目にありました。(nanoの場合「Ctrl+C」で現在の行数を表示できます。結構便利。)
その下の
Options Indexes FollowSymLinks
AllowOverride None
これを
Options FollowSymLinks
AllowOverride All
このように変更します。そしたら、
「Ctrl+X」「Y」「Enter」で保存して終了。
Apacheに設定を反映するには、再起動してください。
sudo service apache2 restart
最後に、htmlを置くディレクトリの権限を変えておきます。
デフォルトでは/var/www/htmlになってます
sudo chmod -R 777 /var/www/html
ひとまずApacheの設定は以上です。
6. vsftpdのセットアップ
vsftpdをインストールする前にユーザーのパスワードを変えます。ここで設定したパスワードがftpでログインする際のパスワードになります。(ちなみにユーザー名はwhoコマンドかusersコマンドで確認できます)
sudo passwd ユーザー名
パスワードを打つ際何も表示されませんが、セキュリティの観点上そうなっているだけで、実際は入力できています。入力し終わったらEnter押して、もっかい同じパスワード打って、
passwd: password updated successfully
こうでてきたらOK。
6.1 vsftpdのインストール
sudo apt update
sudo apt install vsftpd -y
インストールおわり。
6.2 vsftpdがインストールできてるか確認
とりあえず確認
ftp localhost
Connected to localhost.
220 (vsFTPd 3.0.3)
Name (localhost:ユーザー名):
なにも入力せずEnter.
Password:
さっき設定したパスワードを入力。
230 Login successful.
Remote system type is UNIX.
Using binary mode to transfer files.
こうでてくれば成功。(もしできない場合はvsftpdがうまく入っていないかファイアウォール ルールの設定がおかしいか、パスワードが変わっていないかのどれか)
bye
で終了。
6.3 vsftpdの設定
バックアップ、しようね。
sudo cp /etc/vsftpd.conf /etc/vsftpd.conf.orig
復活は、
sudo cp /etc/vsftpd.conf.orig /etc/vsftpd.conf
編集しよう。
sudo nano /etc/vsftpd.conf
31行目らへん※行数は環境によって違うことがあります
# Uncomment this to enable any form of FTP write command.
#write_enable=YES
↓
# Uncomment this to enable any form of FTP write command.
write_enable=YES
35行目らへん
#local_umask=022
↓
local_umask=002
99行目らへん
#ascii_upload_enable=YES
#ascii_download_enable=YES
↓
ascii_upload_enable=YES
ascii_download_enable=YES
131行目らへん
#ls_recurse_enable=YES
↓
ls_recurse_enable=YES
最終行に以下を追加
local_root=/var/www/html/
「Ctrl+X」「Y」「Enter」で保存&終了。
最後にvsftpdを再起動して適用。
sudo service vsftpd restart
...はい。お疲れ様でした。vsftpdの設定、終わり!
一応、次のコマンドを使って正常に動くかどうかだけ確認してください。
sudo service vsftpd status
成功例
● vsftpd.service - vsftpd FTP server Loaded: loaded (/lib/systemd/system/vsftpd.service; enabled; vendor preset: enabled) Active: active (running) since Thu 2019-05-16 15:55:39 UTC; 2min 6s ago Process: 6207 ExecStartPre=/bin/mkdir -p /var/run/vsftpd/empty (code=exited, status=0/SUCCESS) Main PID: 6214 (vsftpd) Tasks: 1 Memory: 712.0K CPU: 15ms CGroup: /system.slice/vsftpd.service └─6214 /usr/sbin/vsftpd /etc/vsftpd.conf May 16 15:55:39 instance-1 systemd[1]: Starting vsftpd FTP server... May 16 15:55:39 instance-1 systemd[1]: Started vsftpd FTP server.
失敗例
● vsftpd.service - vsftpd FTP server
Loaded: loaded (/lib/systemd/system/vsftpd.service; enabled; vendor preset: enabled)
Active: failed (Result: exit-code) since Thu 2019-05-16 15:59:46 UTC; 7s ago
Process: 6296 ExecStart=/usr/sbin/vsftpd /etc/vsftpd.conf (code=exited, status=2)
Process: 6292 ExecStartPre=/bin/mkdir -p /var/run/vsftpd/empty (code=exited, status=0/SUCCESS)
Main PID: 6296 (code=exited, status=2)
May 16 15:59:46 instance-1 systemd[1]: Starting vsftpd FTP server...
May 16 15:59:46 instance-1 systemd[1]: Started vsftpd FTP server.
May 16 15:59:46 instance-1 systemd[1]: vsftpd.service: Main process exited, code=exited, status=2/INVALIDARGUMENT
May 16 15:59:46 instance-1 systemd[1]: vsftpd.service: Unit entered failed state.
May 16 15:59:46 instance-1 systemd[1]: vsftpd.service: Failed with result '-code'.
↑この場合.confファイルの構文ミスの可能性が高いです。一度バックアップした.confを復活させてからもう一度やってみてください。
....ちょっと疲れたからそろそろ休憩してもいいんじゃないですかね。
7. FTPクライアントソフトからアップロード
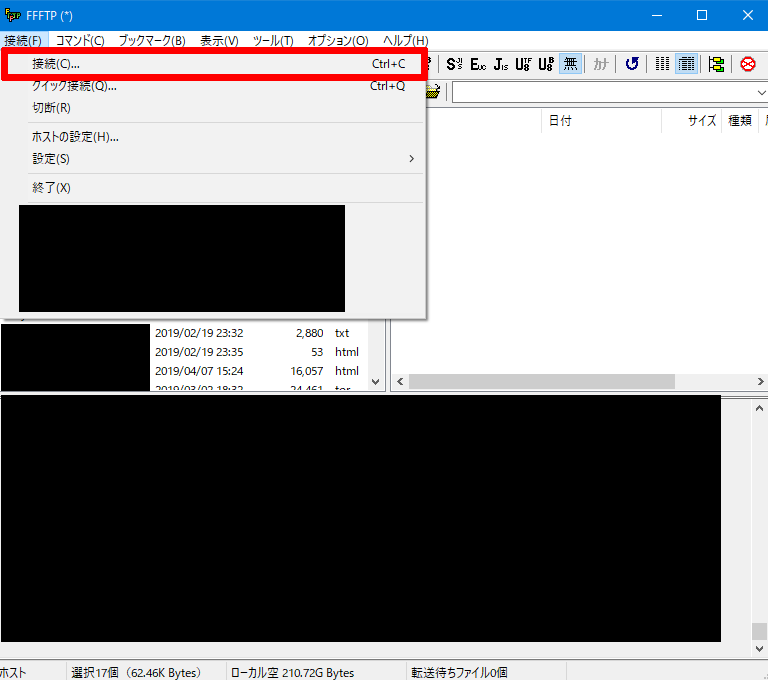
HTML等のファイルをアップロードします。ここではFFFTPを使ってあげてみます。
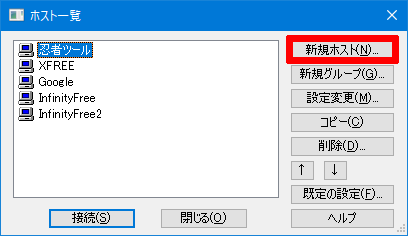
- 接続

-
新規ホスト

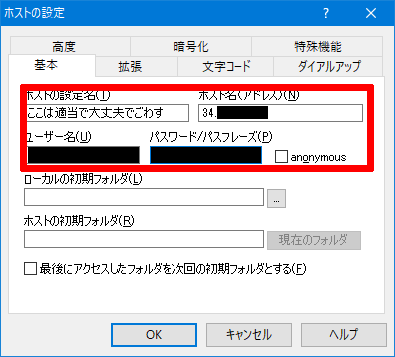
-
「ホストの設定名:適当」「ホスト名(アドレス):IPアドレス」「ユーザー名:ユーザー名(whoコマンド,usersコマンドで確認)」「パスワード:パスワード」

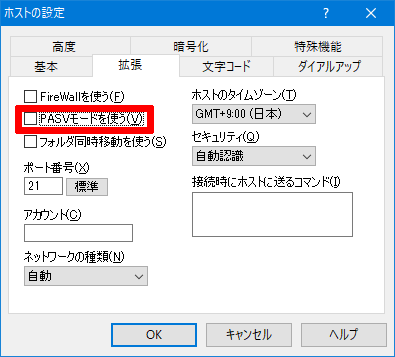
- 「PASVモードを使う」のチェックを外す

-
OKを押して閉じる。
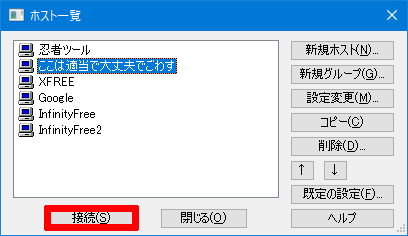
- 接続

- はい

- つながった!

YES!!!!!!! - すでにデフォルトで入っているindex.htmlは消してOKです。
- HTMLファイルをアップロード
- サーバーIP打って反映されてればOK。

良き
8. freenomでドメイン取得
SSL化には当然ドメインが必要なので取得します。今回は無料で取得できるfreenomから取得します。(クレジットカード情報はいりません)
上記リンクへアクセス。

「新しいドメインを探します」にURLの「http(s)://〇〇〇.△△△」の〇〇〇にしたい部分を書いてください。例えば、「http(s)://bonychops.cf」を望む場合、「bonychops」と入力します。

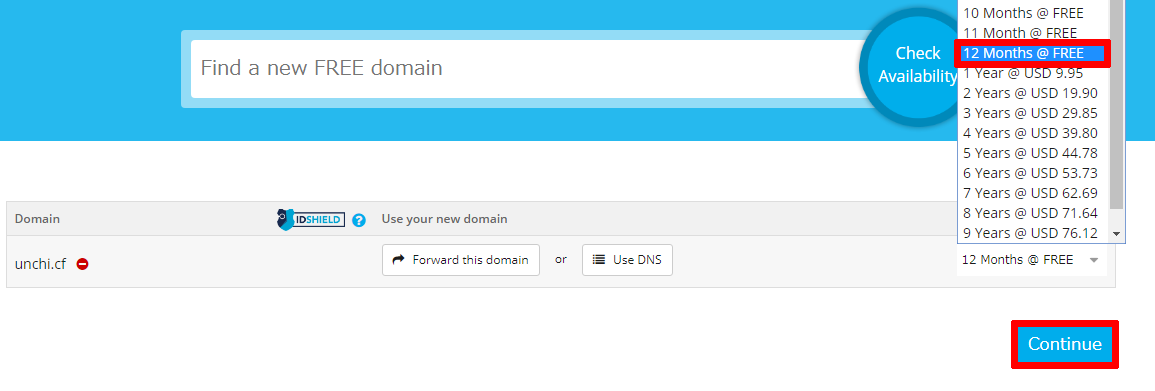
「今すぐ入手!」が出てるやつは購入できます。
.comなどの有名所は有料ですね...


無料で取れる一番長く取れる「12 Months @ Free」を選択。

メールアドレスを入力

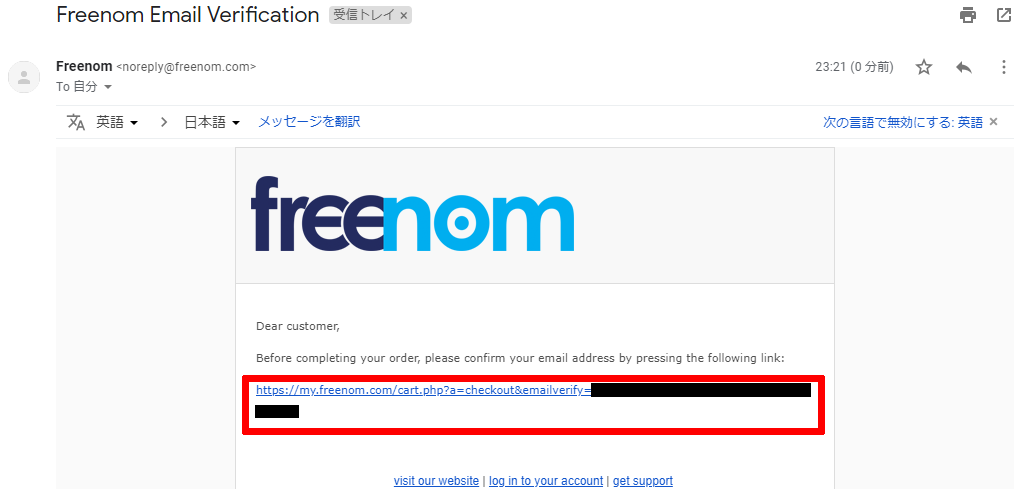
するとこんなメールが来るので、リンクを24時間以内にクリック。

必要事項を記入。

注文を確定。

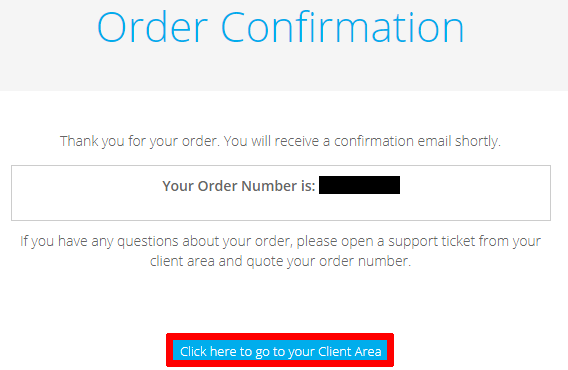
注文確定。「Click here to go to your Client Area」をクリック。

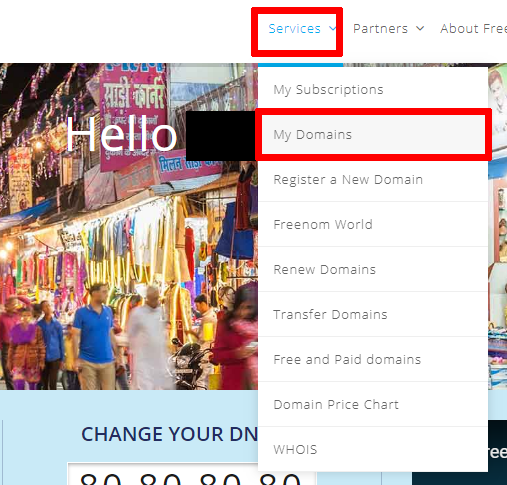
「Services」→「My Domains」

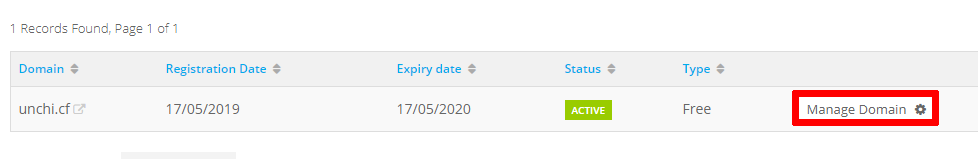
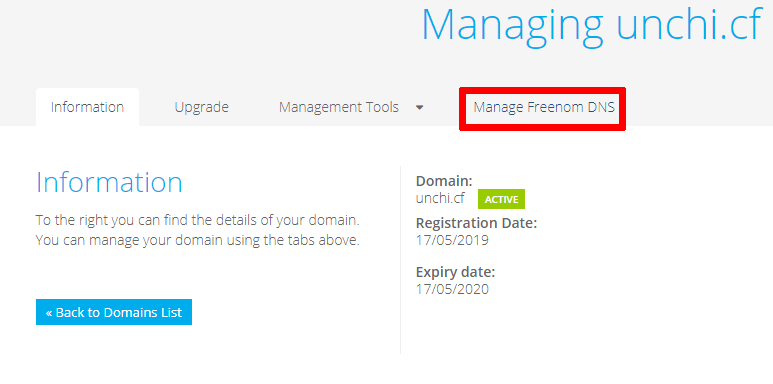
「Manage Domain」

「Manage Freenom DNS」

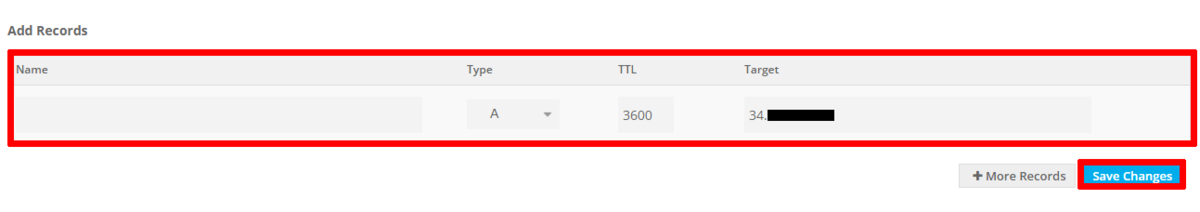
「Name:空白」「Type:A」「TTL:3600」「Target:サーバーのIP」を入力し、「Save Changes」


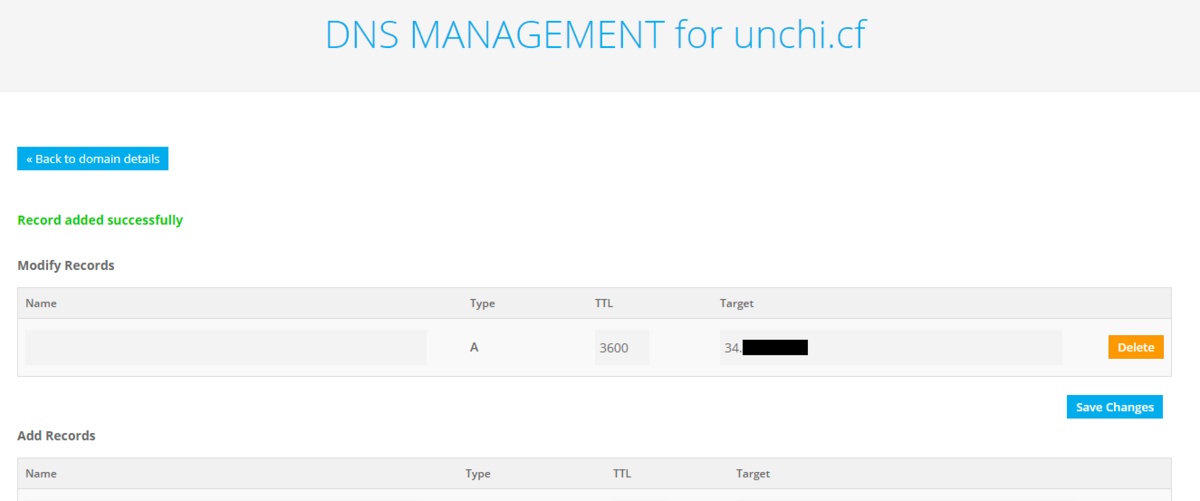
「<<Back to domain details」「Back to Domains List」でドメインリストに戻り、ドメイン名をクリックするとそのまま確認できます。反映されたかどうか確認してください。(反映には数分から数十分かかるみたいです)


SSL化に興味がない人はここでおしまいです。お疲れ様でした。
(ここから先は僕が実際に取得したドメイン「bonychops.com」を使ってまとめます)
8. Let's EncryptでSSL化
皆様、長らくお待たせいたしました。
いよいよ最終工程であるSSl化をいたします。
その前に、GCPコンソールおよびインスタンスの開き方は覚えていますか?
上記リンクからログイン。
左のメニュー→「Compute Engine」→「VM インスタンス」です。
では、「SSH」をクリック。
sudo add-apt-repository ppa:certbot/certbot
実行すると
This is the PPA for packages prepared by Debian Let's Encrypt Team and backported for Ubuntu(s).
More info: https://launchpad.net/~certbot/+archive/ubuntu/certbot
Press [ENTER] to continue or ctrl-c to cancel adding it
と出てくるので、Enter。続けて以下のコマンドを実行。
sudo apt update sudo apt install python-certbot-apache -y
これでLet's Encryptを自動で設定してくれるCertbot君がインストールされました。早速呼び出してみましょう。これが最後のステップです。
sudo certbot --apache
Enter email address (used for urgent renewal and security notices) (Enter 'c' to
cancel):
メールアドレスを入力してください。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v02.api.letsencrypt.org/directory
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(A)gree/(C)ancel:
規約を読み、「A」を入力して同意。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o:
「入力していただいたメールアドレスをLet's Encrypt projectおよび非営利団体であるCertbotの開発者の創設パートナーであるEFFと共有しますか?していただいた場合、こちらから活動の紹介、EFFのニュース、キャンペーン、そしてデジタル活動の自由をサポートする方法をご紹介します。」こちらは任意ですので、するなら「Y」、しないなら「N」です。
No names were found in your configuration files. Please enter in your domain
name(s) (comma and/or space separated) (Enter 'c' to cancel):
サーバーに割り当てたドメインを入力します。例えば「http(s)://bonychops.cf」の場合、「bonychops.cf」になります。
...(長文)
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
重要!!!必ず見てください!!!これはhttpを残すか残さないかの設定です。
「1」の場合httpはそのま残り、http,https,どちらでも接続できるようになります。
「2」は、httpからhttpsへリダイレクトするようにし、httpsのみにする設定です。
セキュリティの観点上、僕は2を強くオススメします!!!!!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://bonychops.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=bonychops.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/bonychops.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/bonychops.com/privkey.pem Your cert will expire on 2019-08-15. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
やったね!!!ついに念願のSSL化に成功です!!!おめでとう!!!

9. 終わり
いやー、ついに無料でSSL化したWebサイト作っちゃいましたよ。正直日本はまだSSLを導入したサイトが少ないみたいなんで、このブログが少しでもSSL化に貢献できていれば光栄です。また、GCPを使って無料で作ることはできましたが、このインスタンスのスペックははっきり言うとあまりホスティングには望ましくないので、もし本格的に運用するのであれば、ちゃんとお金払ってどっかサーバー借りましょう。本当にお疲れ様でした。
10. ちなみに
このブログを書くにあたって実際に作成したサイトです。
お気づきの方もいると思いますが、そうです、bonychops.cf(忍者サーバー)からbonychops.com(GCP)へ移行しました。内容は同じですがぜひ見てってください。
HSPのエディタを変えてみた (サクラエディタやAtom)
こんにちは。ほねつきにく。です。こう書くと句点だらけになっちゃいますね。
今日は僕が普段使っているHSPのゴミエディタを変えてみたいと思います。
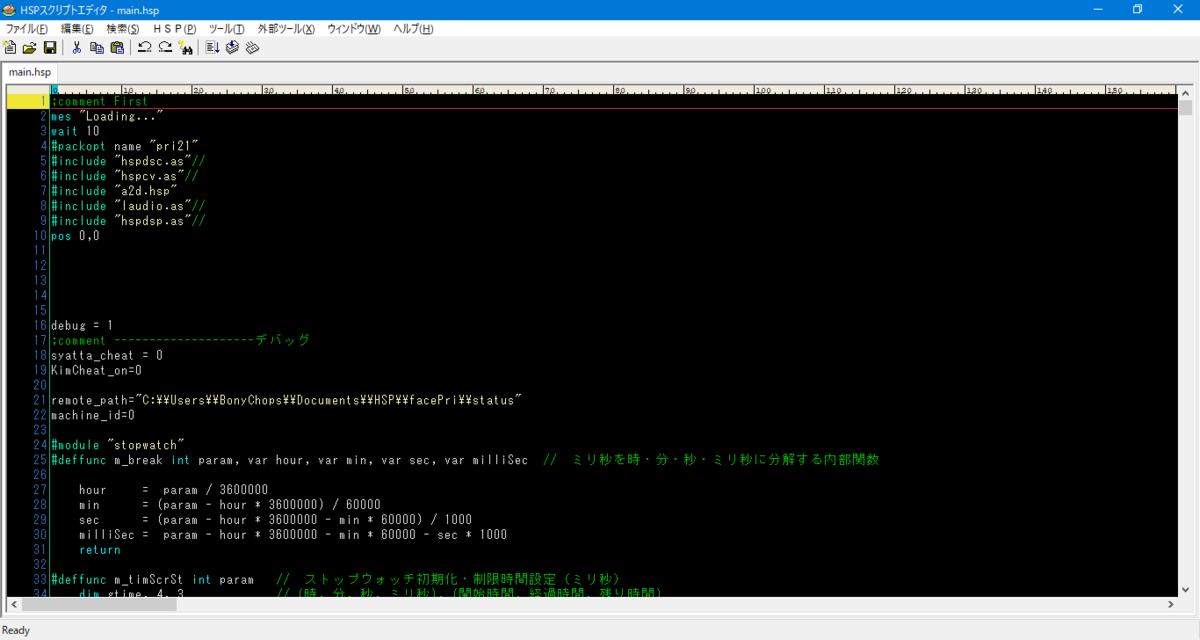
デフォルトのHSPエディタ
個人的な不満は、自分は初心者なんであんまり複雑な機能はそんなにほしくないけどせめて「自動セーブ」とか「ラベルの一覧」とか見れたら便利やなあ...と。

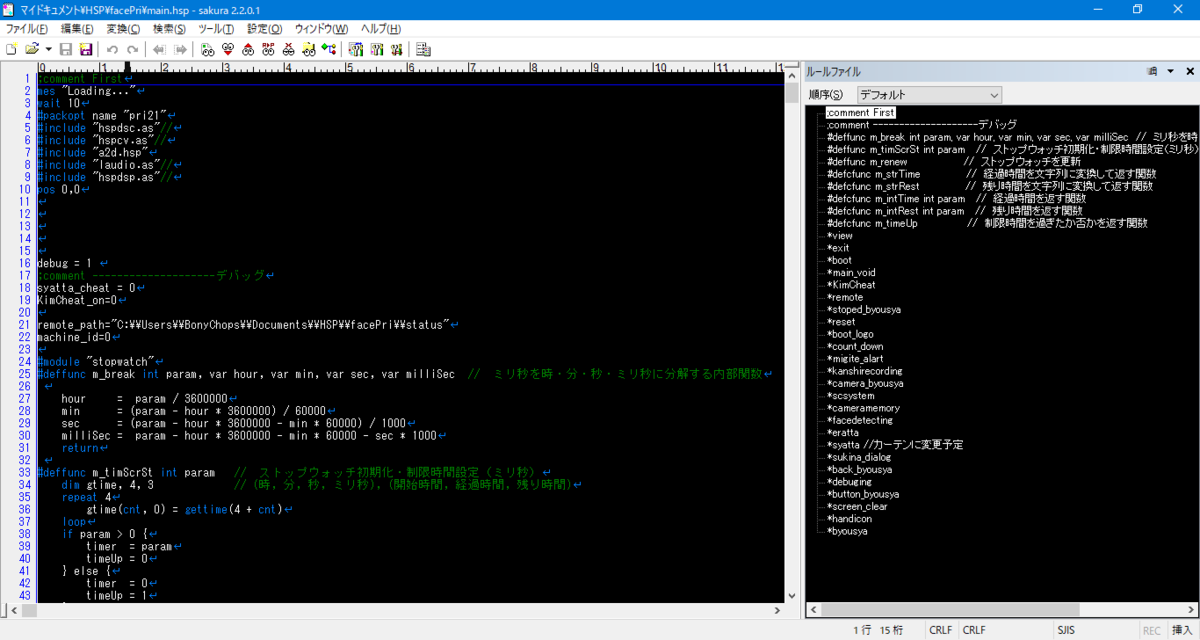
サクラエディタ
こちらの2つの記事を参考にさせていただきました。ありがとうございます。
詳しい導入のやり方はこちらの記事を参考にしてください。

できること
- HSPのキーワードに色を付ける
- 単語をダブルクリックすると同じ単語にハイライトをつける
- 新規命令・関数、ラベルのリストを表示する
- 新規命令・関数、ラベルの定義場所にジャンプする
- F5でコンパイル&実行する
- F1でヘルプ表示
- HSPデフォっぽい配色
- 自動セーブ
自動セーブの設定の仕方
これは個人的に欲しかった機能なのですが、サクラエディタではデフォルトで対応しています。
「設定」→「共通設定」→「ファイル」→「ファイルの保存」の「自動的に保存する」にチェックを入れて、間隔を設定するだけです。僕はWin10のブルスク地獄に何回も苦しめられてるので1分刻みです。

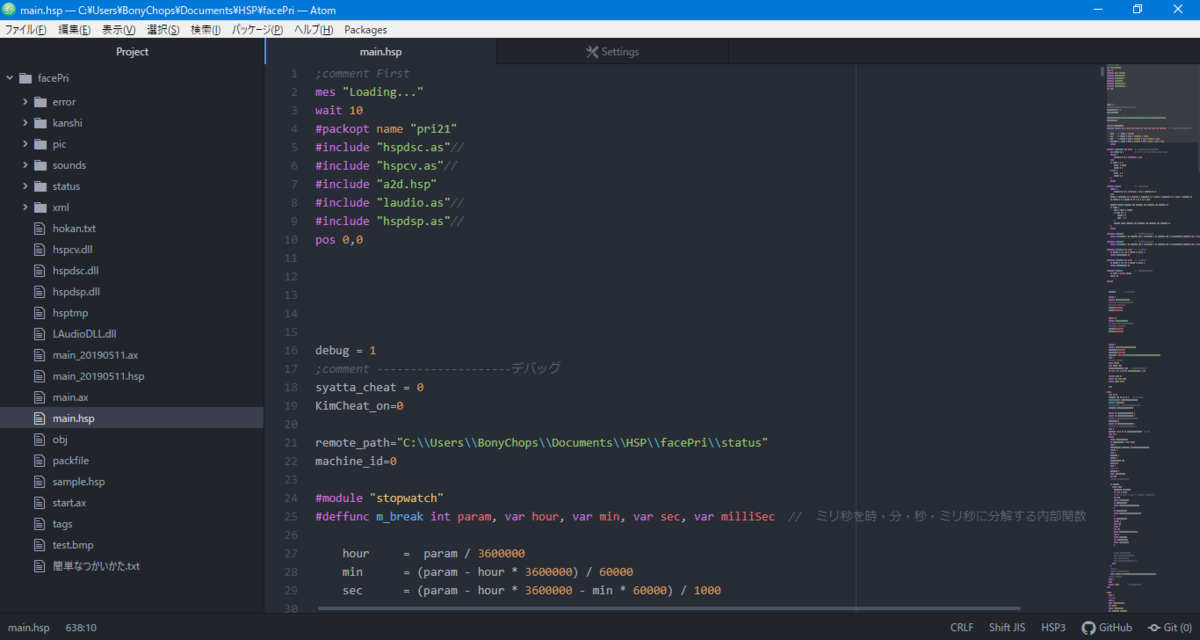
Atom

導入したパッケージ
基本的にやることはこの2つのパッケージをインストールするだけです。
パッケージのインストールの仕方はこちらを参考にどうぞ。
Atomへパッケージを追加する方法&オススメのパッケージ紹介 | vdeep
できること
できなかったこと
- 単語をダブルクリックすると同じ単語にハイライトをつける
- 新規命令・関数、ラベルのリストを表示する
- 新規命令・関数、ラベルの定義場所にジャンプする
- Ctrl+F9でexeコンパイル(本来はできるはずだがなぜかエラーが出る)
新規命令・関数、ラベルのリストを表示するに関してはなにかパッケージを入れればできる気がしますが、わからなかったので今回は見送りで...もし分かる人がいればコメントで教えてください。
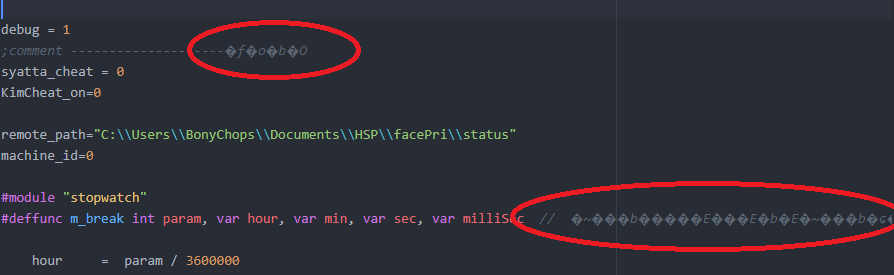
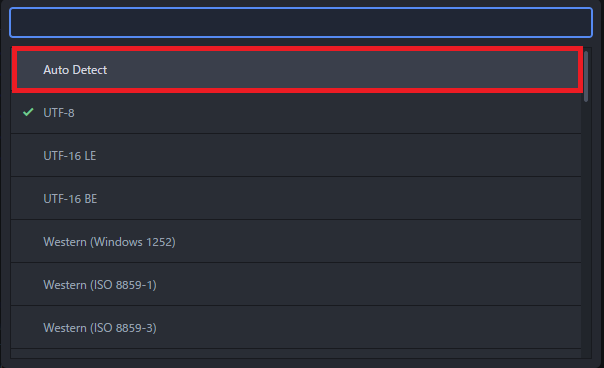
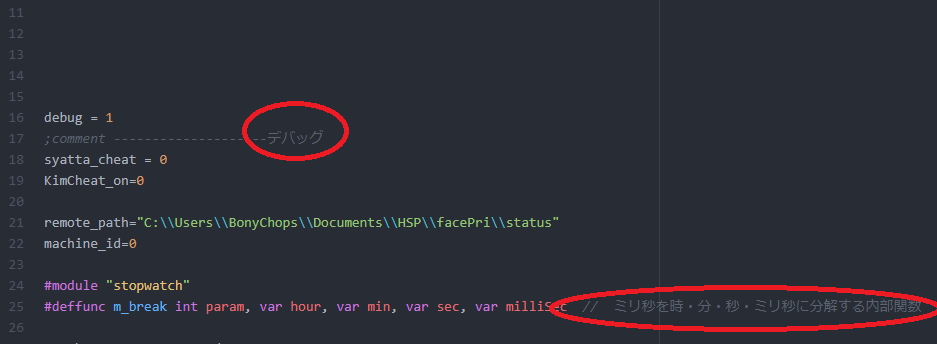
文字コードについて
HSPは基本的にShift-JISを用いて編集しますが、AtomのデフォルトはUTF-8のため、既存のソースファイルを開くともじバケるします。ということでもじバケるの購入サイトはこちら。
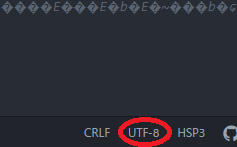
とりあえずちゃんと表示するには、
これでおっけーです。
自動セーブの設定の仕方
プリインストールのautosaveパッケージを有効にするだけでオッケーです。
まとめ
今回は2つ紹介しましたが、正直どれ使うかは人の好みだと思います。僕は自動セーブと命令の一覧がほしかったので今後はサクラエディタを使っていくと思います。とりあえず記事が書き終わったので録画が溜まっているワンパンマン観てきます。では。